Add Color to Spruce Up Your SharePoint 2007/2010 Content

Is your SharePoint content too boring? Wanna add some color to make it more fun? Well, here’s one method you can use to make your SharePoint content a little more lively by applying some color coding. I got this idea (and the script) from Christophe about using HTML code in calculated columns. So here it goes.
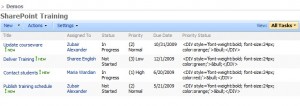
In this article, I will use a SharePoint List and add color coded bullets to distinguish various priorities (low, medium, high) as green, orange, or red. If you make the size of the bullets big enough they look more like a traffic light. This helps you quickly identify the items that have been assigned a certain priority. For example, all the high priority items will be displayed in red. Here’s what the end result would look like.
The end result is achieved by utilizing a calculated column in SharePoint. Due to the fact that you can use HTML code in SharePoint calculated columns, you can apply color coding to your text, fonts, bullets, etc. I am using large bullets that look like traffic lights to enhance the visual effects of my List. This technique can also be used in other areas but for this article I will only focus on color coding SharePoint Lists.
NOTE: If you are a newbie to SharePoint and are not quite familiar with SharePoint Lists, creating columns, the concept of calculated columns, Web parts, or HTML code you may not be able to take full advantage of techniques described in this article. Those of you who are familiar with SharePoint, this will be a piece of cake. If you are relatively new to SharePoint, I will still try my best to keep things simple so you can benefit from this article.
Here are the step-by-step instructions on how to apply color coding to your SharePoint Lists.
1. Create a SharePoint List, e.g. Tasks, or use an existing List.
2. Add some tasks to the List. Add at least one item with a low, medium, and high priority. The more the better. Something similar to this.
3. Create a new column (Go to your List and then click Settings, List Settings, Create column) and use a Column name of your choice. I called my column Priority Status but you can choose any other name that is not already in use by SharePoint.
4. For the type of information in the column select Calculated (calculation based on other columns).
5. Enter a description.
6. In the Formula box enter the following HTML code and then click OK to create the column.
=”<DIV style=’font-weight:bold; font-size:24px; color:”&CHOOSE(RIGHT(LEFT(Priority,2),1),”red”,”orange”,”green”)&”;’>•</DIV>”
7. If the column was created at the top-level site then you need to add the column to your List. If you created the column at the List level then it will be already added to your List.
8. If necessary, modify the view for your List and select the new column that you’ve just created. This may be necessary if you unchecked the box that says Add to default view when you created the column. In my case I added the Priority Status column to my List called SharePoint Training.
9. At this point if you look at your List it will look like this.
10. I know, that’s not exactly what you want. Now we will add a Web part that will magically get rid of the HTML code and replace it with what we want.
11. Edit the page and add the Content Editor Web Part. The Web Part should be added to the bottom of your page. If it’s not, move it to the bottom.
12. Modify the Content Editor Web Part.
13. In MOSS 2007, click on the Source Editor button (not the Rich Text Editor).
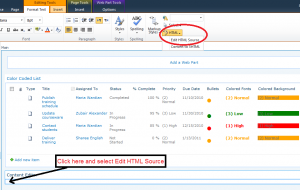
In SharePoint Server 2010, click anywhere in the Content Editor Web Part and then on the ribbon click Edit HTML Source. When you close the source code window, you will not see any text in the Content Editor Web Part because the code only contains a JavaScript.
14. Download and unzip this file convert2html.zip, copy the code from the file, paste it into the Source Editor window and then click Save.
15. Click OK and then exit the editing mode.
16. Go to your List. The content should look something similar to this.
Additional Options
If you would like to apply color coding to fonts, create a new column and use the following code in step 6.
=”<DIV style=’font-weight:bold; font-size:12px; color:”&CHOOSE(RIGHT(LEFT(Priority,2),1),”red”,”orange”,”green”)&”;’>”&Priority&”</DIV>”
If you would like to change the background color, create a new column and use the following code in step 6.
=”<DIV style=’font-size:12px; background-color:”&CHOOSE(RIGHT(LEFT(Priority,2),1),”red”,”orange”,”green”)&”;’>”&Priority&”</DIV>”
The following screenshot shows all three options.
Troubleshooting
If your text is not getting converted to HTML then go back and verify that you’ve followed all the steps as I have documented. One of the most common reason for failure is that people tend to copy code directly from a Web site and paste it into an HTML editor, rather than copying and pasting it from an ASCII text file. Copying code in that manner can potentially add additional formatting and “junk” to the code and cause your code to not work as expected. Sometimes you can copy the text from the Web page, paste it into a text editor (like Notepad), clean it up if necessary, and then paste it into your HTML editor.
Another reason for failure is typos. Watch your code, especially when you copy and paste.
If you can’t find the column that you’ve created earlier it could be because you created the column in the wrong List or Library. If you create a column in one List it won’t be available in another. Therefore, I recommend that you create all your columns in the top-level site, as I mentioned earlier, so they are accessible in all the Lists and Libraries in all the sites and subsites. I have to keep on stressing this because my students tend to forget this at times.
If you are trying to add the Content Editor Web Part and it doesn’t add it to your page, make sure that you are using Internet Explorer. Although Microsoft claims that Mozilla Firefox is a “supported” platform for SharePoint, anyone who works with SharePoint is aware that it is not exactly the case. You can use IE tab add-on in Firefox to make some things work but when in doubt switch to Internet Explorer. Having said that, I should also warn you that there are several instances where I can’t get SharePoint to do what I want when I am using Internet Explorer and switching to Firefox gets the job done. Go figure. So the moral of the story is that you may have to switch between Internet Explorer and Firefox when working with SharePoint but my recommendation is to use Internet Explorer as much as possible, especially when doing administration work.
If your formula is not working, try adding a sold bracket around the column name. For example, add brackets around Priority.
=”<DIV style=’font-weight:bold; font-size:24px; color:”&CHOOSE(RIGHT(LEFT([Priority],2),1),”red”,”orange”,”green”)&”;’>•</DIV>”
Conclusion
Using this technique you can do a whole lot more than what I have shown you in this article. Using HTML code in calculated columns opens a whole new world to you. Once you’ve learned this trick, I am sure you will come up with several new ideas to enhance your SharePoint content. The best thing about this technique is that it doesn’t require SharePoint Designer 2007 or any other custom Web parts so an end user can apply color coding to SharePoint content using this method.
I originally wrote this article for MOSS 2007. This technique also works in SharePoint Server 2010.
Updated: March 19, 2012
Copyright ©2009 Zubair Alexander. All rights reserved.








Did exactly as you said but it is not being converted to a color—only the HTML is displayed—thank you.
Sir,
How can I fix the code to allow more than 3 color options?
=””&Status&””
I think my issue is with the RIGHT/LEFT thing and having 4 closing colors to thee opening place holders.
Regards,
Nikki
I’m having trouble getting this to work. Do you skip something between steps 5 and 7? My MOSS 2007 gives me the error message “The formula refers to a column that does not exist. Check the formula for spelling mistakes or change the non-existing column to an existing column” when I copy the HTML in step 6 into the Formula field.
Cam,
You must use an existing column in step 6. If you are not using a built-in column then create one. In my formula I referred to the column “Priority” in step 6, which already exists. If you refer to a column that doesn’t exist you will get the error that you have mentioned.
Thank you Zubair, this is very helpful!!!
Cam
Thanks…. I used this… it worked properly.
Zubair,
Thank you for the complete breakdown here. I did get it to display but I have an issue. I am not able to now edit any existing record in my list without getting “an error has occurred” go back to site. Any ideas? How do I center the traffic light symbol? Is there a way to change column spacing in the Standard View?
Thanks again!
Jim,
It’s hard to say why you are getting an error without knowing your configuration details, as there are so many possibilities. You might want to make sure that the code is clean…..copy it into a text editor (e.g. Notepad) before pasting it.
To adjust the column width you’ll have to use SharePoint Designer. As far as centering the text use “text-align:center” in the code like this:
…….font-size:24px;text-align:center;color:”&CHOOSE……………………
Hi Zubair,
Thanks for the details on the column width. Do you have any suggestions as to why we can’t edit any record after we add the color coding code? I am not able to now edit any existing record in my list without getting “an error has occurred” go back to site.
Jim,
If you remove the code and are able to edit the records but when you add the code back you can’t edit the records then obviously there is something in the code that’s causing the problem. Lack of proper permissions is usually another reason why one can’t edit a list but I am assuming you have your permissions set properly. Unfortunately, “an error has occurred” error is so generic in nature that it is hard to troubleshoot without being in front of the server and knowing the configuration details for the list and for the server. As far as code, copying and pasting the code directly from Web sites is one of the more common issues. I can’t think of anything else at the moment but if something came to mind I will post it here, or send you an e-mail directly. If someone else has an answer hopefully they will post their solution here as well.
I tried to download the text2html.zip file but the link is broken. Where can I get a copy of the file.
Thanks – Ty
Tyler,
I tested the link and it works fine. I just e-mailed the code to you in case the link is not working for you.
Good luck!
Zubair – This looks awesome, but I’ve tried to get this to work but I keep on getting:
‘The formula contains a syntax error or is not supported’
I first copied it into the calculated field from the web. *didn’t work
I tried pasting into notepad and then into the calculated field. *didn’t work
I then tried it by typing it in myself. *still didn’t work.
Am I missing something?
Thank you
I actually got this to work I had to include the braces [] around the column name.
Thanks for sharing this with us.
James, I am glad you found it useful.
Thanks Zubair, it appears to be working for me! Question though, how do I alter the code to graphically display another column? For instance, if I have a column in a list called “Status” how do I manipulate the function code in the calculated column (and/or the code in the CEWP?) to properly display?
Thank you,
Tracy
Tracy, I don’t know the answer to your question. Perhaps one of the readers might be able to answer your question.
Hi. I’ve implemented this and now have a nice traffic light status bullet on the a SharePoint projects site. However, when I click through to the All Items view of the list, then only the HTML is displayed, and not the coloured bullets. Is there a way to ensure the HTML gets converted in other views? Thanks.
Rich, I tried using a built-in view and experienced the same issue that you have but when I created my own custom view, the colors were displayed as expected. Try creating a new Public view (doesn’t need to be the default view).
Great! It works! Here’s a question, if the PRIORITY field is null or empty, the PRIORITY STATUS field shows, #VALUE! How to I change this to show a zero length field, instead?
This is a great site…you helped make my SharePoint dreams come true! The instructions are easy to understand. I am a SharePoint beginner and was able to figure this out. Thanks again, Zubair!
I have followed yours and Christope’s instructions. My formulas are working properly in my list. The “colors” html code change when I change values, but the last piece is not working. I added a Content Edit Web part to the bottom of the page that contains my list, and put the code from your file in the Source Editor. However, I still see the html code in my list.
Here is what is in my source editor:
var theTDs = document.getElementsByTagName(“TD”);
var i=0;
var TDContent = ” “;
while (i < theTDs.length) {
try {
TDContent = theTDs[i].innerText || theTDs[i].textContent;
if ((TDContent.indexOf("<DIV") == 0) && (TDContent.indexOf("”) >= 0)) {
theTDs[i].innerHTML = TDContent;
}
}
catch(err){}
i=i+1;
}
//
// ExpGroupRenderData overwrites the default SharePoint function
// This part is needed for collapsed groupings
//
function ExpGroupRenderData(htmlToRender, groupName, isLoaded) {
var tbody=document.getElementById(“tbod”+groupName+”_”);
var wrapDiv=document.createElement(“DIV”);
wrapDiv.innerHTML=””+htmlToRender+””;
var theTBODYTDs = wrapDiv.getElementsByTagName(“TD”); var j=0; var TDContent = ” “;
while (j < theTBODYTDs.length) {
try {
TDContent = theTBODYTDs[j].innerText || theTBODYTDs[j].textContent;
if ((TDContent.indexOf("<DIV") == 0) && (TDContent.indexOf("”) >= 0)) {
theTBODYTDs[j].innerHTML = TDContent;
}
}
catch(err){}
j=j+1;
}
tbody.parentNode.replaceChild(wrapDiv.firstChild.firstChild,tbody);
}
Here is what is in my calculate column:
=”•”
Like I said everything works and changes as expected in the list, but I don’t see bullets. Instead I see HTML.
I’m stuck and very frustrated. Any help you can give would be very much appreciated.
Thanks,
Tammy
Perfect !!! Thanks a lot. You are a life savior. Tons of thanks.
We have been trying for days to get this to work, we get the html code and it does change when our status field changes.
Yet we only get the code, we added the Web part to add the conversion but when its on the page no images appear and the html code also disappears. Haven’t tried the creating a custom view page yet that on the next try. Have verified all code and formulas even tested to see if it was a possible language pack issue.
Thanks so much!
How do you show these color coded columns when you need to print this list? How to edit PrintList.aspx page?
Zubair,
This looks awesome. Exactly what my commander is trying to get me to add to our SharePoint. But I can’t seem to get this to work. At first I was getting the “The formula refers to a column that does not exist. Check the formula for spelling mistakes or change the non-existing column to an existing column.” After I added the column I was still getting a error that said, “The formula contains a syntax error or is not supported.”
I admit I am not a whiz with HTML but is there a specific location I must put the column in the HTML code before, after, or in it?
You could be a life saver. My commander will stop hounding me bout trying to get this done eliminating a lot of extra work.
Thanks for this, the only tweak I did was add “margin-top:-8px;” into the column to pull the bullets more in-line with the rest of the row.
Thank you very much. This is exactly what I was looking for, and very easy to get working!!!
Wow. Thank you very much. This is awesome. I have connected this to my Outlook, and added this coding to the SharePoint calendar. Is there a way of getting the color code from Outlook and adding it to the SharePoint calendar?
Thank you for a great solution.
Dear Zubair,
I am attempting to set up a stoplight/traffic light display. We are running SP 2010 and when I get to the step to add a content editor web part, it does not give me a button titled “Source Editor” (step 13). When I insert the html from step 14 (which by the way, points to a different file name convert2html.zip, not text2html.zip) it just paints it as text and not source code.
Can you let me know whether your example will work in 2010, or what changes I need to do to make it work? Could I accomplish this last part in SP Designer?
I am so close, but I need your help. Very useful post!
Thank you!
Mark
Mark,
I have updated the article and you can see in the screenshot exactly what you need to do in SharePoint 2010. You need to click somewhere in the Content Editor Web Part and then on the ribbon select HTML -> Edit HTML Source. You can then paste the code you copied from the convert2html.txt file. When you close the source code window, you will not see any text in the Content Editor Web Part because the code only contains a JavaScript. There is no need to use SharePoint Designer to accomplish this simple task. It should only take a few seconds to copy and paste the code.
By the way, thanks for pointing out that the display name of the zip file didn’t match with the actual name of the zip file. I have made that correction.
Hi,
I’m not able to create the calculated field (step 6). SP 2007 gives me error: The formula contains a syntax error or is not supported. I tried to copy the HTML code into notepad first and then I’ve tried to add the solid brackets around the “priority”, but did not work. Any suggestions I might try?
When creating the column, SharePoint asks this “The data type returned from this formula is:” What box should I check? By default “single line of text” is chosen.
I have applied grouping on the list view Web part but color coding is not showing up. The Div tag is being displayed in the column. Please tell me how to handle such situation, as I need to filter the Web part and color formatting should retain not div tag.
Hi,
Please how do you guys get the HTML code showing on the list change to bullets when you added the script to the CEWP. I have tried everything, but the only thing I see is the HTML line not the bullets when added the scripts from the convert2html.zip file.
Hi there,
For some reason this code doesn’t work for me. I already have a table being imported through access, and I only want one column to be highlighted based on the information it has, i.e. the column is called Risk Rating, and if for example is the Risk rating = Low, I’d like the background to go Yellow, if RR=Critical to be red, and so on.
I tried this code
=” “&Status&””
it does nothing
than I found this online and I changed it:
var x = document.getElementsByTagName(“TD”) // find all of the TDs
var i=0;
for (i=0;i<x.length;i++)
{
if (x[i].className=="ms-vb2") //find the TDs styled for lists
{
if (x[i].innerHTML=="Low") //find the data to use to determine the color
{
x[i].parentNode.style.backgroundColor='green'; // set the color
}
//repeat the above for each data value
if (x[i].innerHTML=="Moderate")
{
x[i].parentNode.style.backgroundColor='yellow'; // set the color
}
if (x[i].innerHTML=="Critical")
{
x[i].parentNode.style.backgroundColor='red'; // set the color
}
if (x[i].innerHTML=="High")
{
x[i].parentNode.style.backgroundColor='amber'; // set the color
}
if (x[i].innerHTML=="Not Applicable")
{
x[i].parentNode.style.backgroundColor='lightgrey'; // set the color
}
}
}
This one highlights all the rows but just specific colors come in actions so I don’t know which one it actually chooses.
I’m pretty new in SharePoint/Java/HTML so any help is greatly appreciated :).
Thanks.
Hello,
I tried to download the convert2html.zip file but the link is broken. Can you please provide a new link to the file or can you re post the file for download. I have used this solution before and it worked fantastically.
Thank you
Hi Sean,
Sorry about that. I have updated the link. If for some reason you can’t download the file please let me know so I can email it to you. Thanks for pointing out the broken link.
Zubair Alexander
Hello Alex,
Thank you for fixing the link. I was able to download the file successfully.