How to Resolve the “Secure Connection Failed” Certificate Error in Firefox

Over the past couple of decades, I have run into some very interesting issues while working with Public Key Infrastructure (PKI) and Secure Sockets Layer (SSL) certificates. I recently ran into an issue that I would like to share with you.
I started developing a new Web site for my user group a couple of weeks ago. The site was working fine. The next day I added the Unified Communications Certificate (UCC) to the site and the site was still working fine for a while. A UCC certificate is an SSL certificate that allows you to secure multiple domain names and multiple host names within a domain name. Later in the day, I discovered that suddenly all the sites that were using that particular UCC certificate stopped working in Mozilla Firefox with the following error.
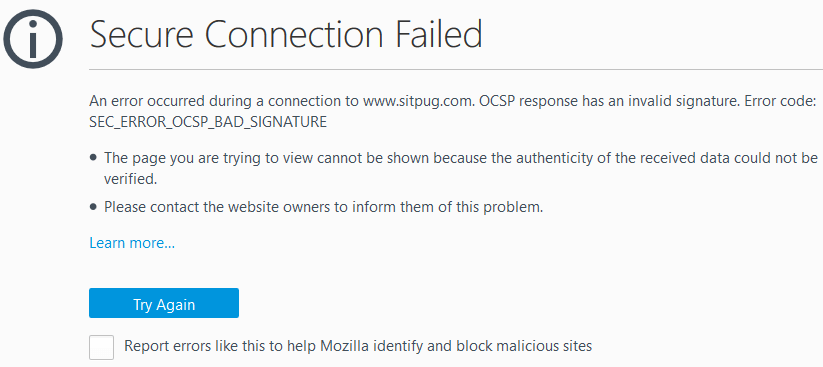
Secure Connection Failed
An error occurred during a connection to www.sitpug.com. OCSP response has an invalid signature. Error code: SEC_ERROR_OCSP_BAD_SIGNATURE
The page you are trying to view cannot be shown because the authenticity of the received data could not be verified.
Please contact the website owners to inform them of this problem.
Some of you may have noticed that I said the sites “stopped working in Mozilla Firefox.” That’s right. All the sites using the UCC certificate worked flawlessly in both Chrome and Internet Explorer on multiple computers. The sites gave the Secure Connection Failed error only in Mozilla Firefox. I even tried logging into Firefox on a computer in a different state (California) and got the same error. I called my hosting provider and they were also able to duplicate the error, but only on Firefox. They were not sure how to solve the problem.
Looking at the error message, it was obvious to me that the Web browser had trouble creating the connection due to an invalid signature in the Online Certificate Status Protocol (OCSP) response. This information was useful for me in troubleshooting the problem and eventually resolving it successfully.
A Possible Workaround
While troubleshooting the issue, I learned that a Firefox update in the past had solved this issue. However, that was years ago. When I ran into this issue, I was on Firefox version 53.0.3, which was the latest version available, so updating my browser wasn’t an option. I found a workaround on the Internet that allowed me to connect to my site every single time on any computer where I made the change in Firefox configuration. Problem solved. Right? Well, not exactly. I am a security-conscience person who doesn’t implement a solution just because it worked for someone on the Internet. I like to understand what I am doing, try to figure out if it has any security implications; backup my configuration, files, plugin, registry, or whatever I am working with, and then carefully implement a solution. If I don’t have a clue what I am doing, I don’t implement the solution. There are times when I have made exceptions to my rule, depending on the situation and the type of risk I am willing to take.
Here’s a workaround that will disable the OCSP Stapling in Firefox. This can be used as a temporary solution to get to the Web site, but it has some consequences that are discussed in the next section.
- Open Mozilla Firefox.
- Type about:config in the address bar and press Enter.
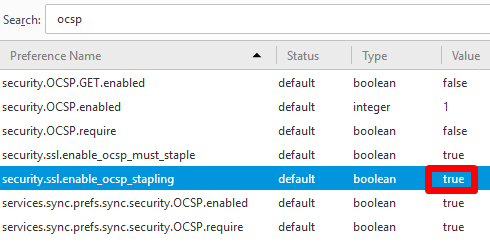
- Search for the word ocsp.
- Locate the line security.ssl.enable_ocsp_stapling.
- Double-click the line, which will change the value in the last column from true to false. The default value is false and double-clicking this option toggles between true and false values.

- As soon as you make the change in Firefox, you will be able to access all the sites that are using the certificate and causing the Secure Connection Failed error in Firefox. Whether that’s a good or bad thing is discussed in the next section.
Should You Implement the Above Workaround?
Okay, you made the change and now you can get to the Web site, but was that a smart thing to do? The answer depends on how much you know about Online Certificate Status Protocol (OCSP) and OCSP Stapling. There are some advantages and disadvantages of OCSP Stapling and you have to decide what’s best for your environment. More on OCSP in a minute.
There are two main reasons that I decided to avoid disabling the OCSP Stapling.
- Even though this workaround solved my problem, it wouldn’t have solved this problem for everyone else on the Internet who might be visiting my public Web site. Others would have to make the exact same change, so it’s not a practical workaround. That’s why I have been referring to it as a “workaround” rather than a solution.
- Because I am aware of the advantages of OCSP Stapling, I think disabling it is a bad idea for privacy and performance reasons.
If there is an urgent situation where you need to get back into your site in a hurry you can use this workaround. Let’s talk about OCSP and OCSP Stapling and then I will talk about the solution for the Secure Connection Failed error. Anyone who works with SSL certificates will find this information useful.
What is OCSP and OCSP Stapling?
The Online Certificate Status Protocol (OCSP) is a newer protocol used to verify the status of an SSL certificate. In the past, when a client wanted to check the status or validity of an SSL certificate, it used the Certification Revocation List (CRL). The new OCSP protocol replaces the CRL. The CRL is a list of serial numbers of certificates that have been revoked. The list is signed by the Certificate Authority (CA) and has to be regularly updated by the CA. Obviously, an outdated list can be a big security risk. Unlike OCSP, which responds in real-time, using CRL is much slower. OCSP is much more efficient because the browser simply asks the CA if a certificate is valid by posting a query, and the server responds to the query by providing the answer. If the certificate has been revoked, the browser finds out in real-time.
OCSP Stapling enhances the OCSP protocol by allowing the Web server to query the CA’s OCSP responder directly and then cache the response for its clients. The OCSP response is good for hours or days so this avoids client’s browser creating connections to the CA, which saves time. The response is securely delivered by the server with the TLS/SSL handshake to the Web browser. OCSP Stapling also addresses a privacy issue. A CA can see which Web sites (that are using its certificate) a user has visited, but when OCSP Stapling is used the CA only sees requests from the Web site, rather than the Web site’s user. Therefore, OCSP Stapling helps protect end user’s privacy and it also reduces SSL negotiation delays. (source: digicert)
Microsoft Web servers have supported OCSP Stapling since Internet Information Services (IIS) Server 7. Therefore, if you are using Windows Server 2008 or later, SSL Stapling is supported and enabled by default. Earlier versions of Windows Server do not support OCSP Stapling. Most modern browsers support OCSP, but if a browser doesn’t support OCSP then it has to rely on the old CRL method. You might be interested in reading the technical report on OCSP Stapling from Thawte. Among other things, it documents the advantages and disadvantages of OCSP Stapling.
Now that you have a better understanding of what OCSP and OCSP Stapling is, you can see why I prefer not to disable OCSP Stapling. Frankly, in my scenario it wouldn’t have been a permanent solution to the problem anyway, but by disabling OCSP Stapling I have to reduce both privacy and speed. In my opinion, OCSP Stapling is very advantageous and its disadvantages are fairly inconsequential.
SOLUTION
I looked at the UCC certificate serial numbers and noticed that one of the five Web sites that were using the UCC certificate had a different serial number. That was odd. I reviewed the details of that certificate and realized that it was a self-signed certificate. That made no sense. Upon further investigation, I noticed that for some reason the tool that allows updating the certificate on a Web site was grabbing the self-signed certificate, rather than the UCC certificate. I contacted my hosting provider, but they didn’t know why their SSL tool was grabbing the wrong certificate and where did the self-signed certificate came from. My best guess is that depending on how the add-on domains are created and SSL certificates are deployed, their system generates a self-signed certificate which cannot be used on a public Web site. I asked them to delete the self-signed certificate as it was useless. Then when I tried to update the Web site, it grabbed the correct UCC certificate because that was the only certificate available. This cleaned up my certificates, but it didn’t solve the Secure Connection Failed error in Firefox.
Based on the error message, I knew that the Web browser had trouble creating the connection due to an invalid signature in the OCSP. Therefore, I concluded that the only way to solve the problem will be to rekey the UCC certificate. I suspected that there may be some corruption in the certificate, or perhaps some information was cached on my hosting provider’s systems. I had already ruled out browser caching on my end because the error was generated on Firefox browsers that had no cache and were getting the error even in private browsing mode. These issues are so much easier to resolve when I am hosting my own certificate server, i.e. Certificate Authority (CA). I don’t have any control over my hosting provider’s network and have to rely on them for support. I prefer to use the rekeying option as a last resort when I am working with a local CA, either on my own network or on one of my customer’s network. This is because it can be very time consuming to generate the Certificate Signing Request (CSR), get the new certificate, update the IIS Server, export and then import the new rekeyed certificate on all the servers that are using the certificate (e.g. Exchange Server, SharePoint Server, Web Server, Firewall, etc.), back up the certificate with its private key, and update all the Change Management documentation. If I am working with a large number of certificates in an enterprise I can automate most of these steps, but in smaller environments where rekeying is rarely needed, it’s often easier to just manually rekey the certificate.
Although the rekeying process may take longer on a private CA that’s hosted on site, troubleshooting problems is often easier because you control the CA. When dealing with servers that are hosted by a hosting provider, I don’t mind rekeying the certificate because their system is often automated and updating the certificate is very quick and easy. It can still take several hours for the certificate to be updated properly and be usable. Keep in mind, some hosting providers will charge you for rekeying a certificate. They offer this service only for individuals or companies who don’t understand how SSL certificates work and it’s much easier for them to charge them a fee and take care of everything for them, rather than try and explain how SSL certificates work. As long as you have experience working with certificates, I see no reason why you can’t rekey your certificate yourself. If you don’t have the experience, I recommend paying the hosting provider or hiring a consultant.
Best Practice: Rekey a Certificate Only As a Last Resort
When dealing with SSL certificates, a lot really depends on your environment, the types of certificates you are using, where the certificates are being used, who is issuing the certificates, and how you export, import, and update the certificates. Rekeying a certificate isn’t always necessary and should be used as a last resort. The tech support at your hosting provider is likely to tell you that you need to rekey the certificate whenever they don’t know what the problem is. Unfortunately, this could have some serious implications. For example, let’s say you have an SSL certificate installed on your network. The certificate is used to secure network traffic in several places, on the Web servers, Exchange servers, SharePoint servers, etc. When your hosting provider tells you just rekey the certificate, they don’t tell you (unless you ask them) that it may take up to 72 hours before you will be able to use the certificate. This means that your current certificate will immediately be placed on the certificate revocation list (CRL) and your newly rekeyed certificate may not work for up to 72 hours. Ouch! Can you afford to go without using your email, SharePoint, and your company Web servers for up to three days? Probably not. That’s why you should not take the decision to rekey a certificate very lightly. A local CA doesn’t have this issue, but you shouldn’t use certificates generated by your local CA on public Web sites because your CA is not on the list of Trusted Certificate Authorities on all the Web browsers in the world.
| Thanks for reading my article. If you are interested in IT training & consulting services, please reach out to me. Visit ZubairAlexander.com for information on my professional background. |
Copyright © 2017 SeattlePro Enterprises, LLC. All rights reserved.